Technique C42:Using min-height and min-width to ensure sufficient target spacing
Applicability
All technologies that support CSS and pointer input.
This technique relates to 2.5.8: Target Size (Minimum) (Sufficient).
Description
The objective of this technique is to ensure that links in navigation or pagination menus will be spaced so that they fall within an area that measures at least 44 x 44 CSS pixels if the target area itself is smaller than that. The aim is to provide an adequate target clearance so the offset to adjacent targets is sufficient to prevent accidental pointer activation of adjacent targets.
Examples
The following examples can be seen as rendered versions in the working examples.
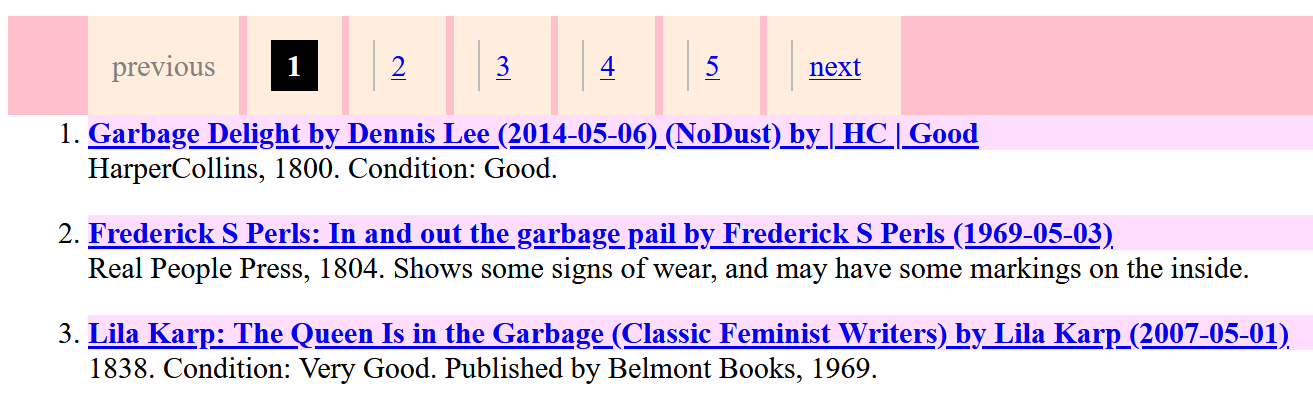
Example 1: Using a display value of inline-block and min-height / width
The first example shows a situation where the targets (in this case, the linked numbers in th pagination menu) are smaller than 44 x 44 CSS pixels. However, the list items that contain them have a minimum height and width of 44 px set, so that sufficient target spacing is assured.

Given the following HTML:
<nav class="pag" aria-label="pagination menu">
<ol class="pagination-1">
<li><span>previous</span></li>
<li><strong>1</strong></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">next</a></li>
</ol>
</nav>The following CSS would ensure the minimum spacing is applied:
ol.pagination-1 li {
display: inline-block;
min-width: 44px;
min-height: 44px;
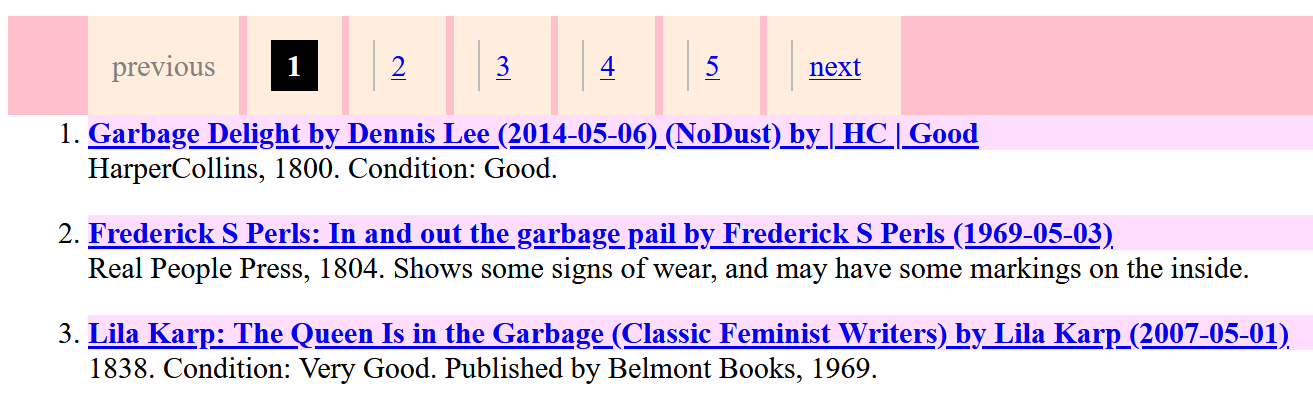
}Example 2: Using a display value of flex and min-height / width
The second example uses min-width and min-height on the targets (the linked numbers in the pagination menu) and not on the parent container, thereby meeting this target spacing Success Criterion and incidentally also the AAA Success Criterion 2.5.5 Target Size.

Given the following HTML:
<nav class="pag" aria-label="pagination menu">
<ol class="pagination-2">
<li><span>previous</span></li>
<li><strong>1</strong></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">next</a></li>
</ol>
</nav>The following CSS ensures the minimum size is applied:
ol.pagination-2 a,
ol.pagination-2 strong,
ol.pagination-2 span {
display: block;
line-height:44px;
min-height:44px;
min-width: 44px;
}Tests
Procedure
For each target that cannot be enlarged by a mechanism, is not inline, and is not covered by the essential exception:
- Check that the target has enough spacing so that the space around it measures at least 44px width and 44px height.
Expected Results
- Check #1 is true